
N1ED visual editor plugin






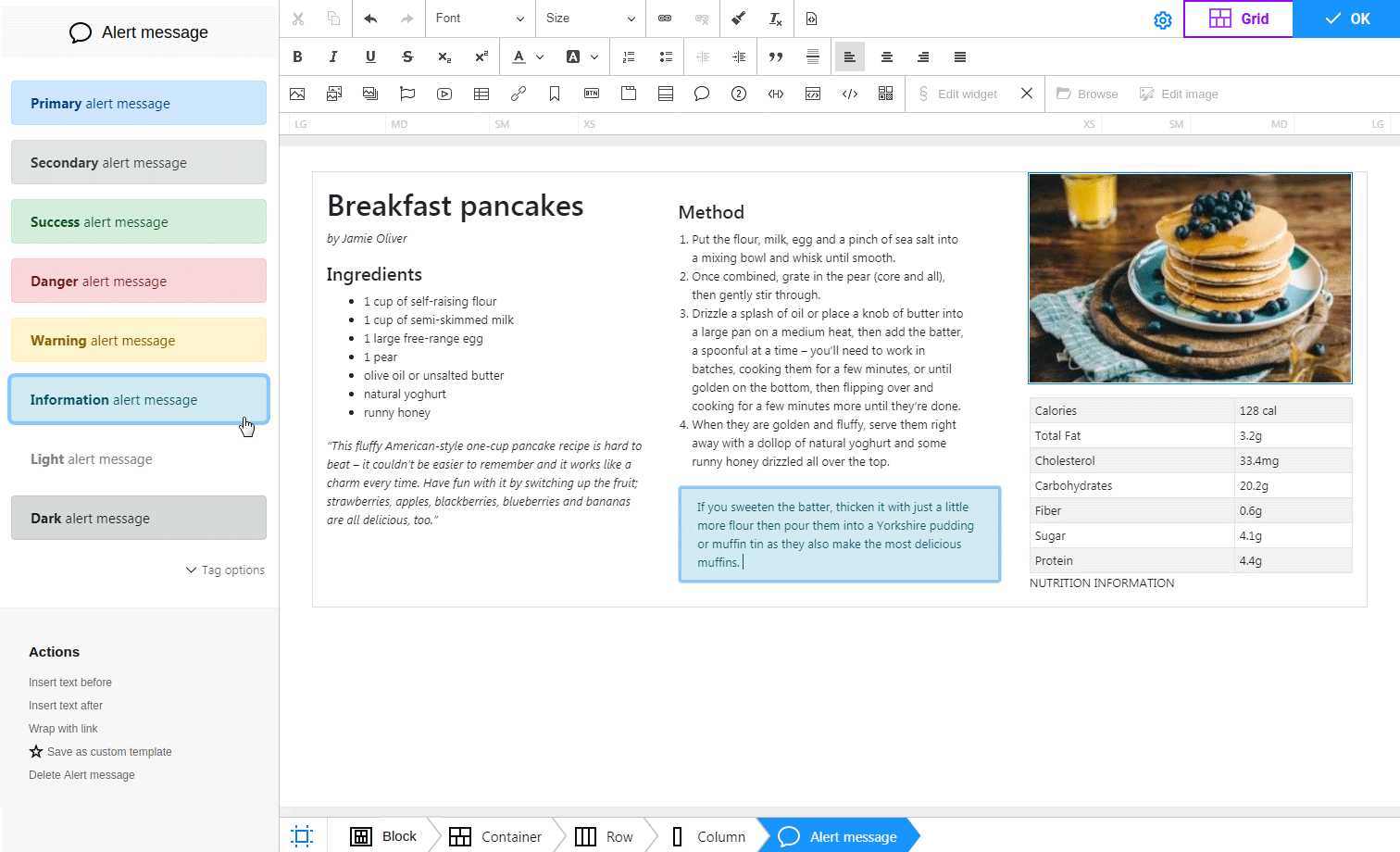
Creating responsive content in TinyMCE and CKEditor becomes easier thanks to free N1ED. You can add such widgets as YouTube video, image galleries, Font Awesome icons etc. A lot of widgets are available in the element palette from the start, plus you can add your own custom templates. Edit content either in the new fullscreen mode, or in the accustomed classic mode.
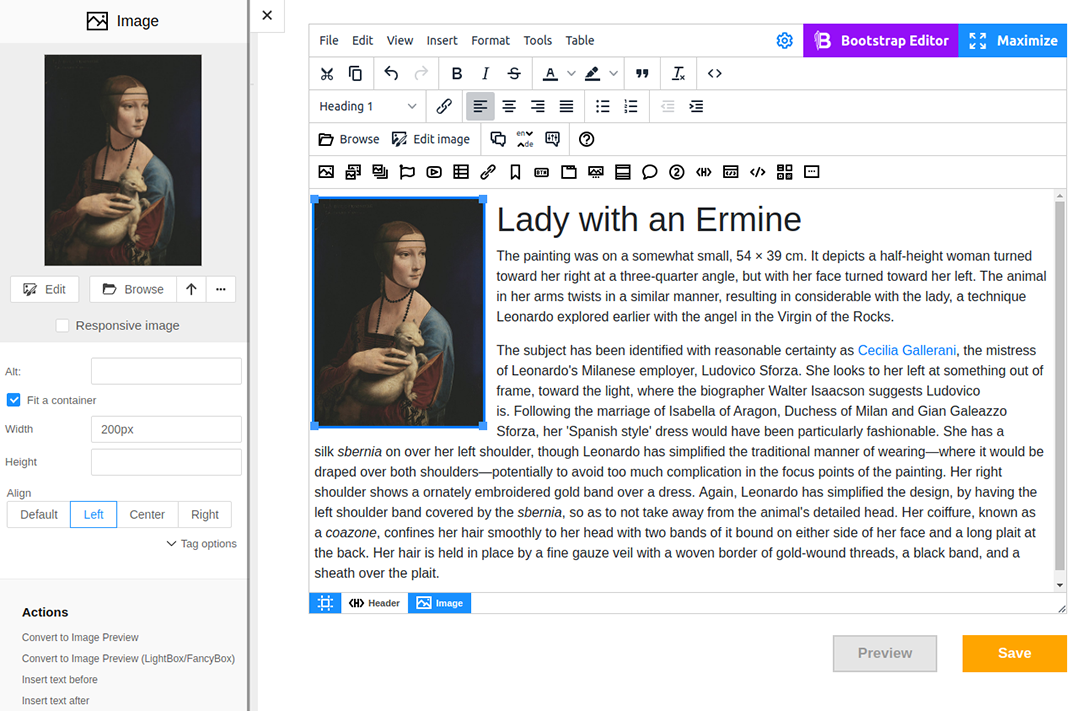
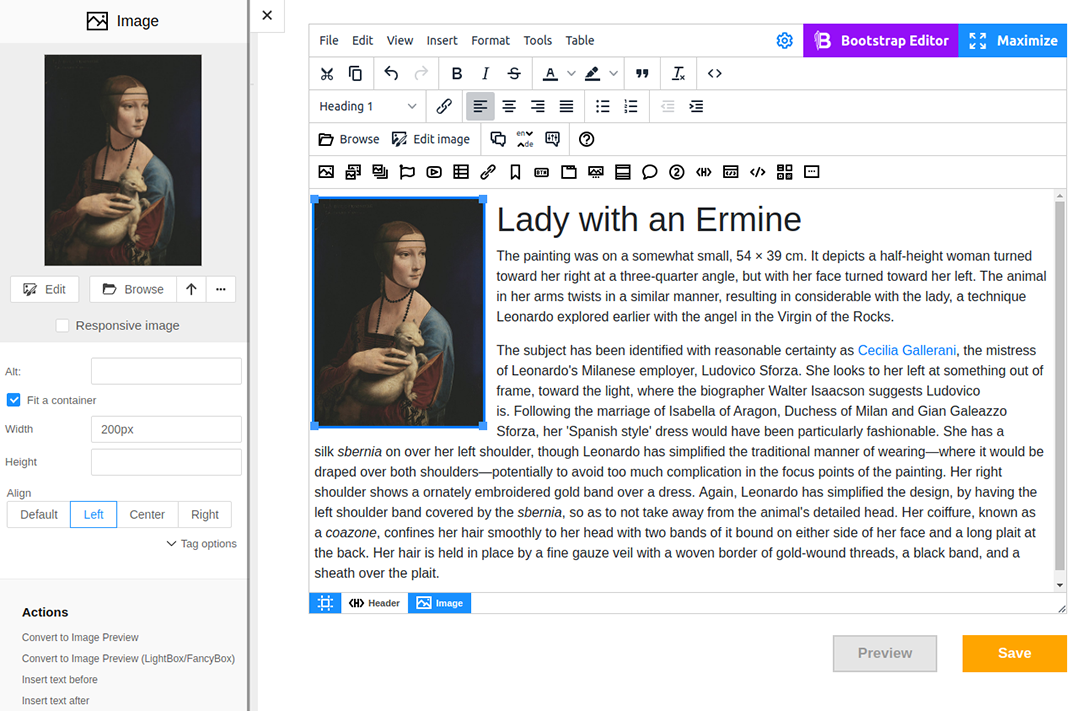
The server side features the built-in image uploader (PHP, Node or Java) that allows uploading and embedding images to the page on the fly. Embed as a single image, an image with a thumbnail preview, or as an image gallery. Further, you can power up N1ED with a file manager or an image editor thanks to the unified ecosystem of the editor.
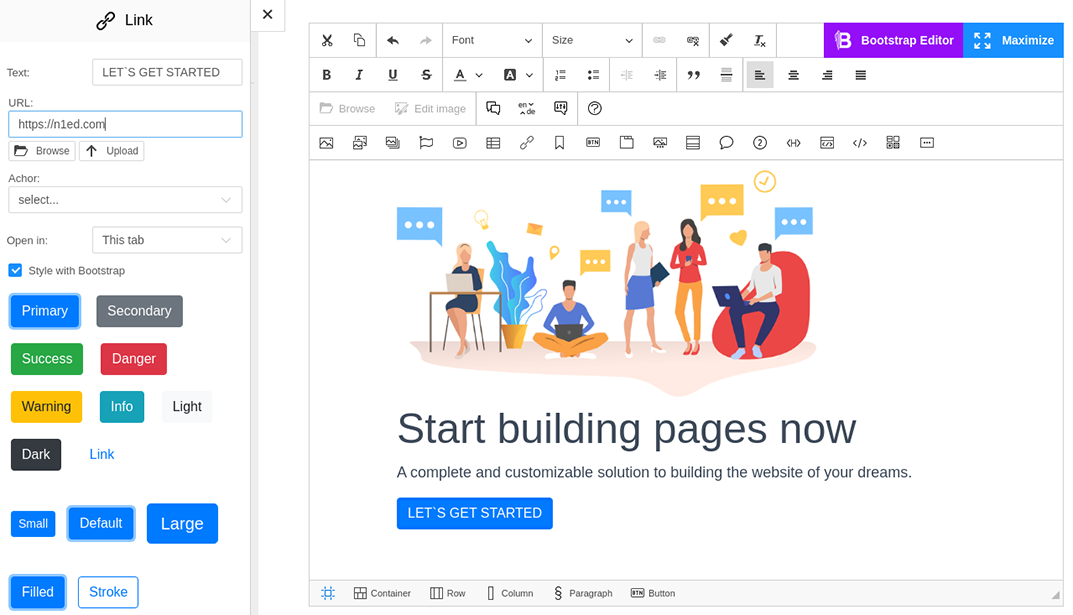
To prepare responsive content use the content preview that simulates various devices: mobiles, notes, tabs and desktops. And you don't have to stop editing - the preview allows editing in full. For those who use Bootstrap framework, there is the Bootstrap Editor add-on that adds support for this framework, its own layout manager, and Bootstrap-specific widgets.
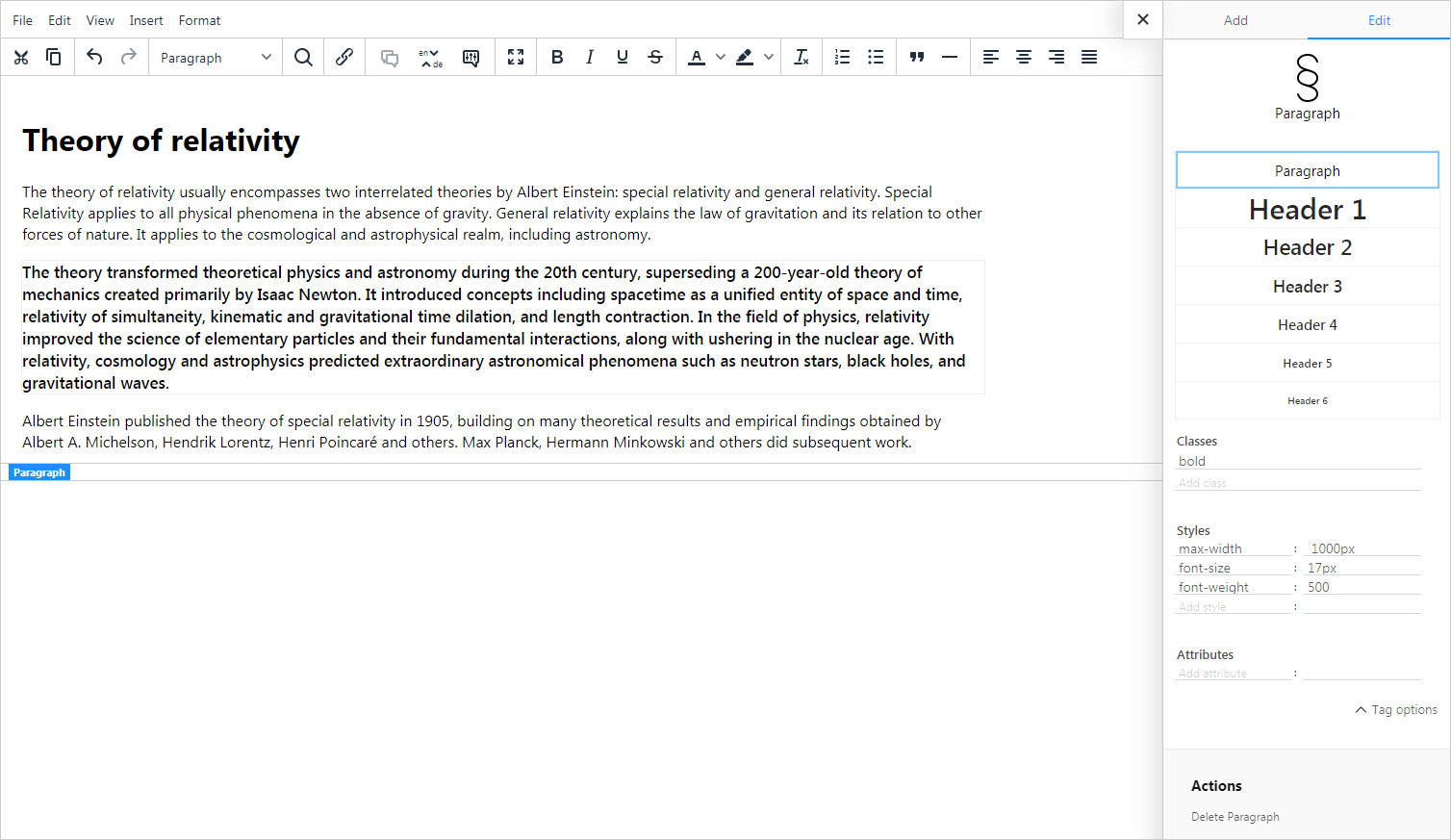
Breadcrumbs are now handy and important tool. They have become semantical, displaying the path to the selected widget based on widget nesting, not on tags. The element selected in the editor or in the breadcrumbs can now be edited without opening any dialogs, directly on the sidebar of the advanced properties editor.
Get more info on N1ED visual editor home page: https://n1ed.com
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install N1ED visual editor plugin in CKEditor 4
Then do these simple steps:
- Copy
N1EDdirectory tockeditor/plugins/. - Edit CKEditor config and add
N1EDtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "N1ED";
};Install server side
In order to upload and browse files and images, you need to install backend script which will process all your requests from the plugin.
 PHP file manager
PHP file manager Node file manager
Node file managerFile manager for PHP
You can find step-by-step tutorial of installing PHP version of the file manager here:
You can install the backend as a Composer package or by unzipping PHP scripts to your server. Both ways can be used in different frameworks: YII, Laravel or any other, including your custom framework.
Also there is a helpful question-answer debug manual.
Reviews
We have a cloud CMS we sell on a subscription to our clients working in a specific niche. This CMS is not highly customizable but has a number of integrations our users love us for.
Recently we understood the weak point of our service is our users can not create really rich content pages with standard TinyMCE tools.
That's why we started to search what are the options and found N1ED which let our clients to divide their pages using columns and add interactive widgets on them.
The feedback from our clients was very good - this fact is a good signal for us for planning future cashflow.
Amazing plugins my customers asked about.
Use it all time to create columns in a content and browse images.
We use N1ED in Drupal 8 using this Drupal module. It improved our CKEditor installed in Drupal and upload image field outside the editor. Our agency installs it on every website we build.
We have installed the n1ed plugin module for use with Drupal, and have had success in integrating it with our editor. Basically, we're using it to get the column structure using grid.
I've just evaluated several WYSIWYG solutions for implementation into our CMS. Looking for easier solutions to build content pages for our customers. (Currently based on TinyMCE 5 + BS5 Plugin)
That's when I stumbled over N1ED.
So in general I must say that I like what I saw.