
Bootstrap Editor plugin







In addition to standard responsive content features available in N1ED, Bootstrap Editor adds new capabilities specially for Bootstrap 5 framework users (all other versions of Bootstrap are supported too).
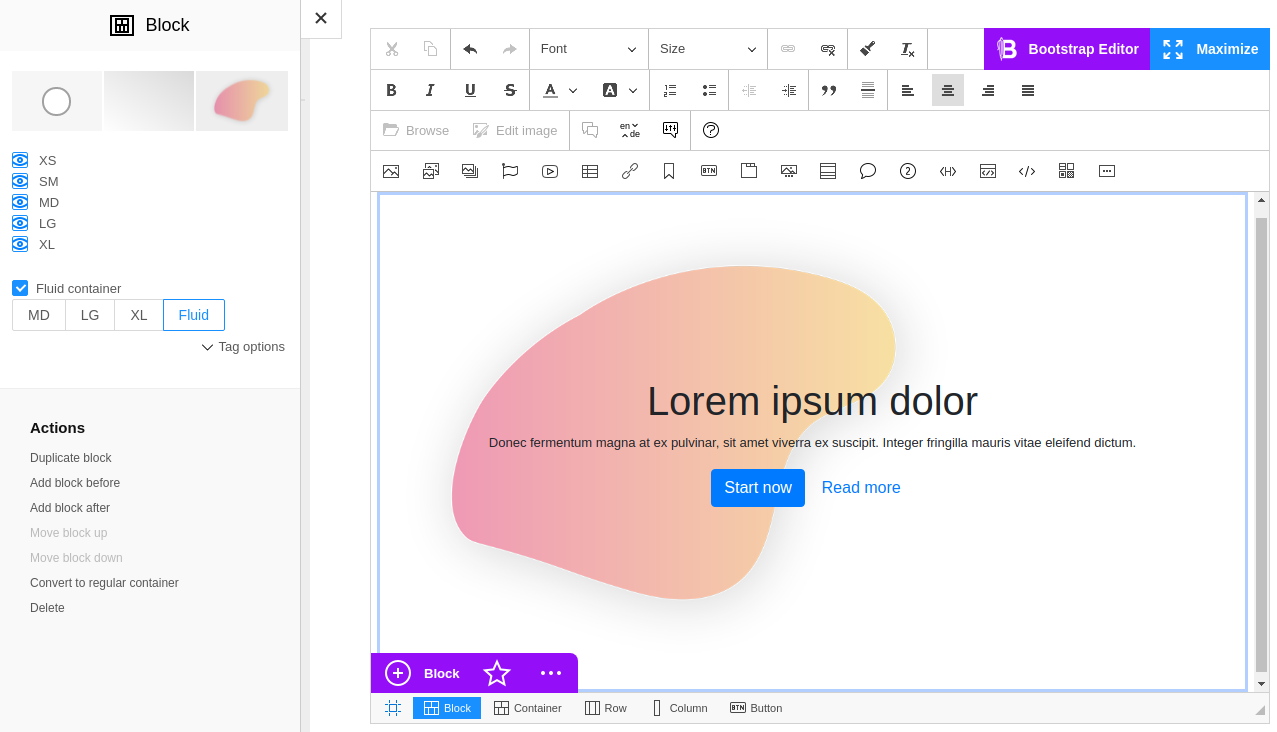
Bootstrap Editor plugs Bootstrap to the edited content making it look in the editor exactly as it would look on the page displayed to a user delivering true WYSIWYG (what you see is what you get). Also, you can plug in not only your own Bootstrap theme, but also additional styles if they are available. Fine tuning to a specific CMS is available to avoid conflicts with its admin panel display.
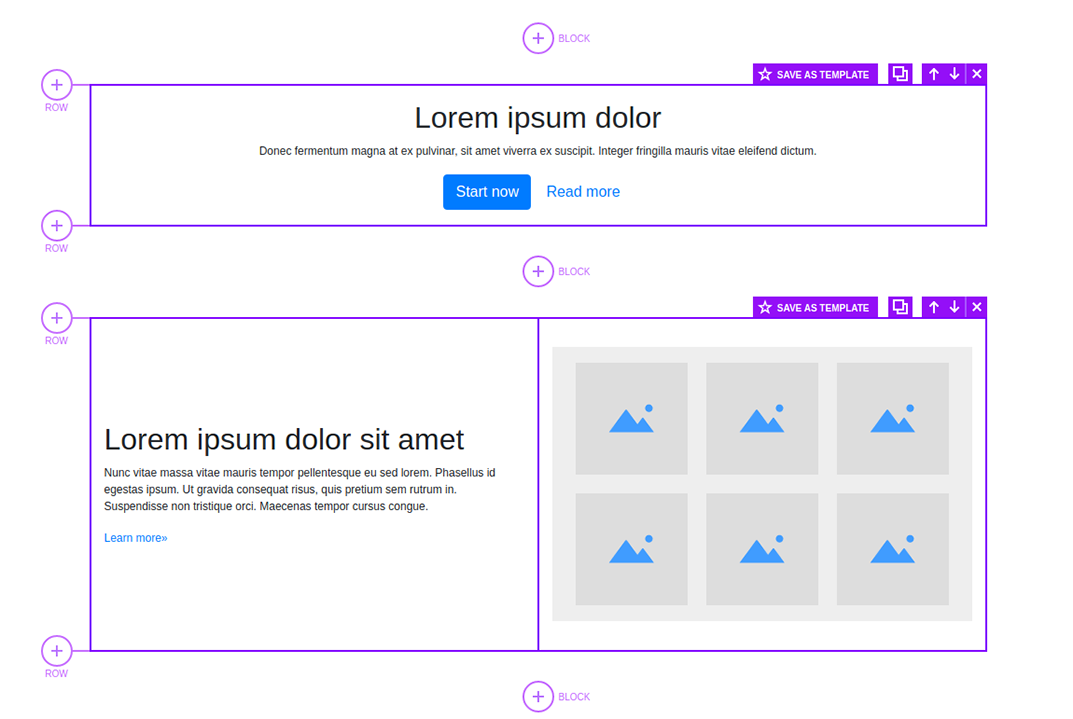
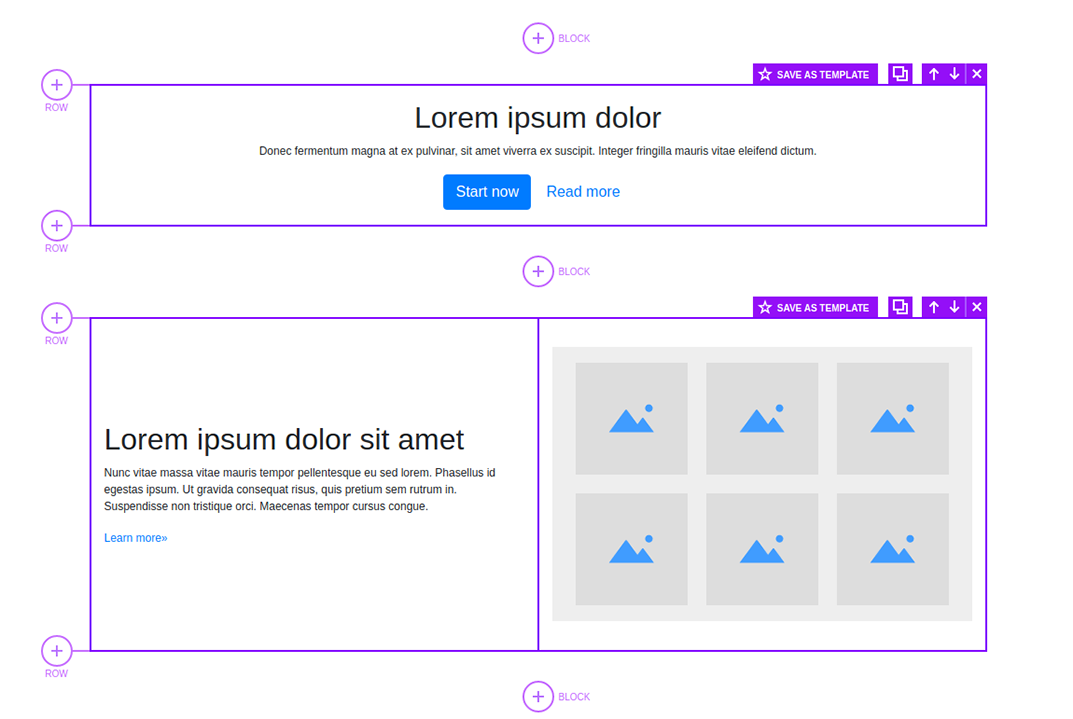
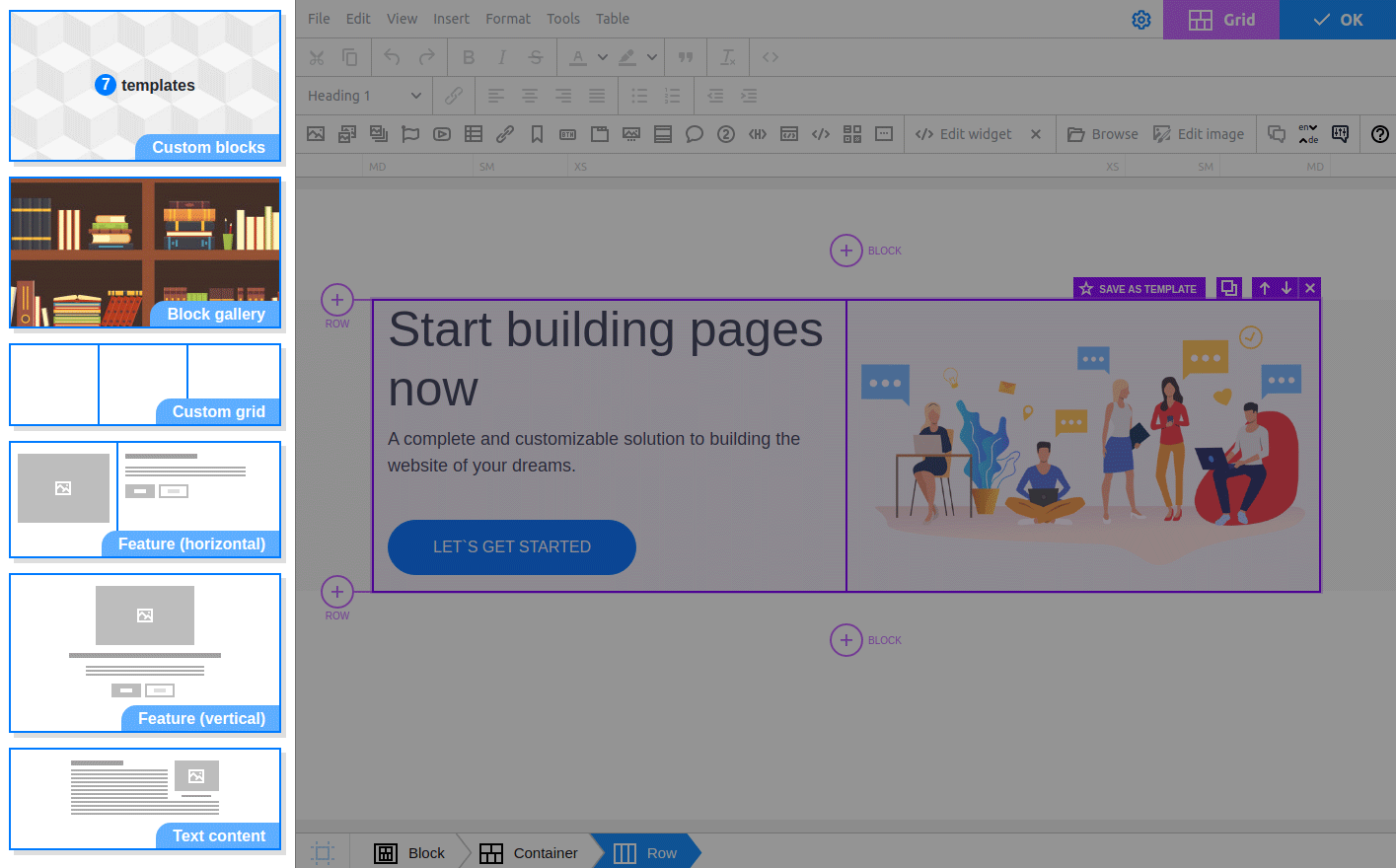
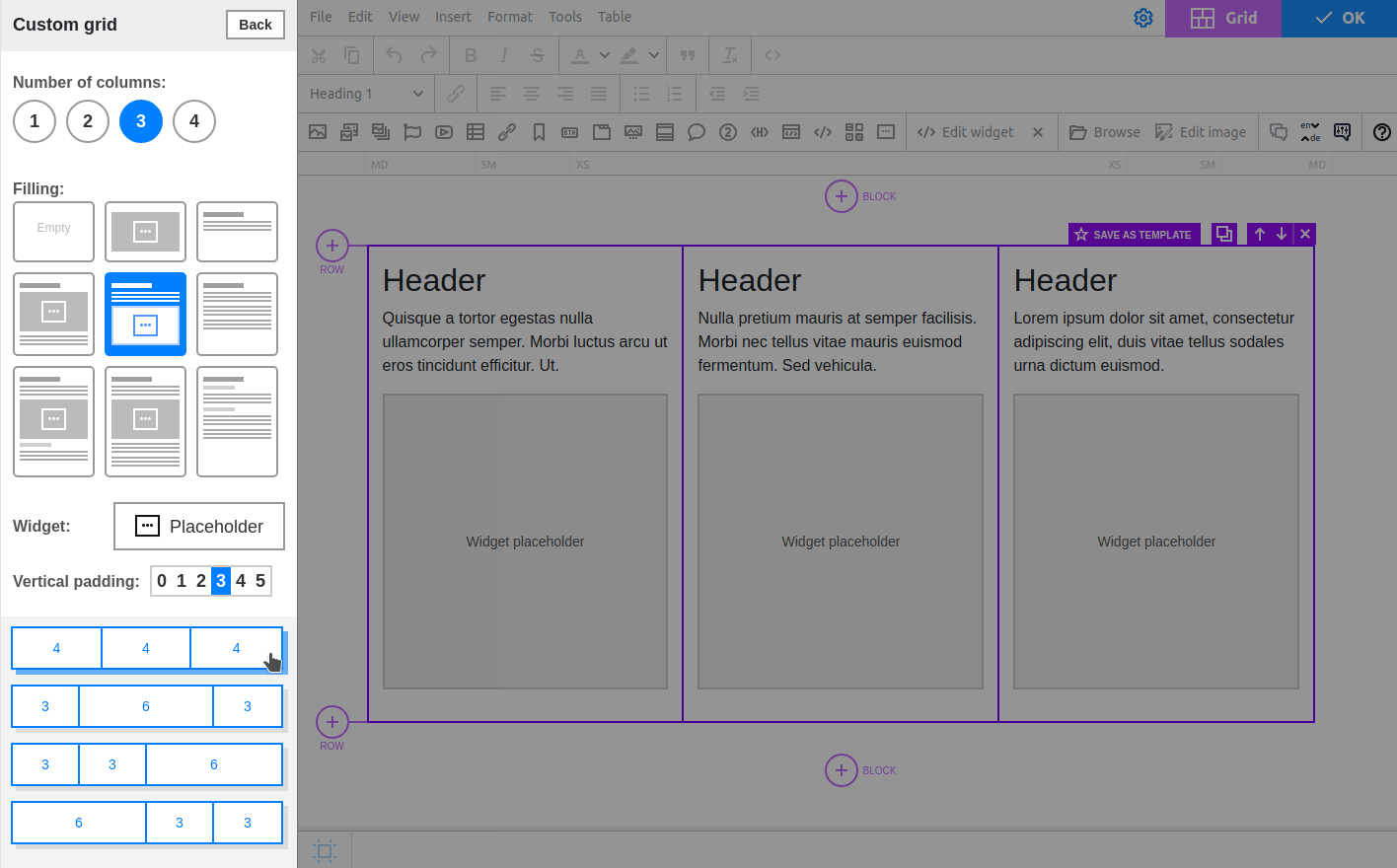
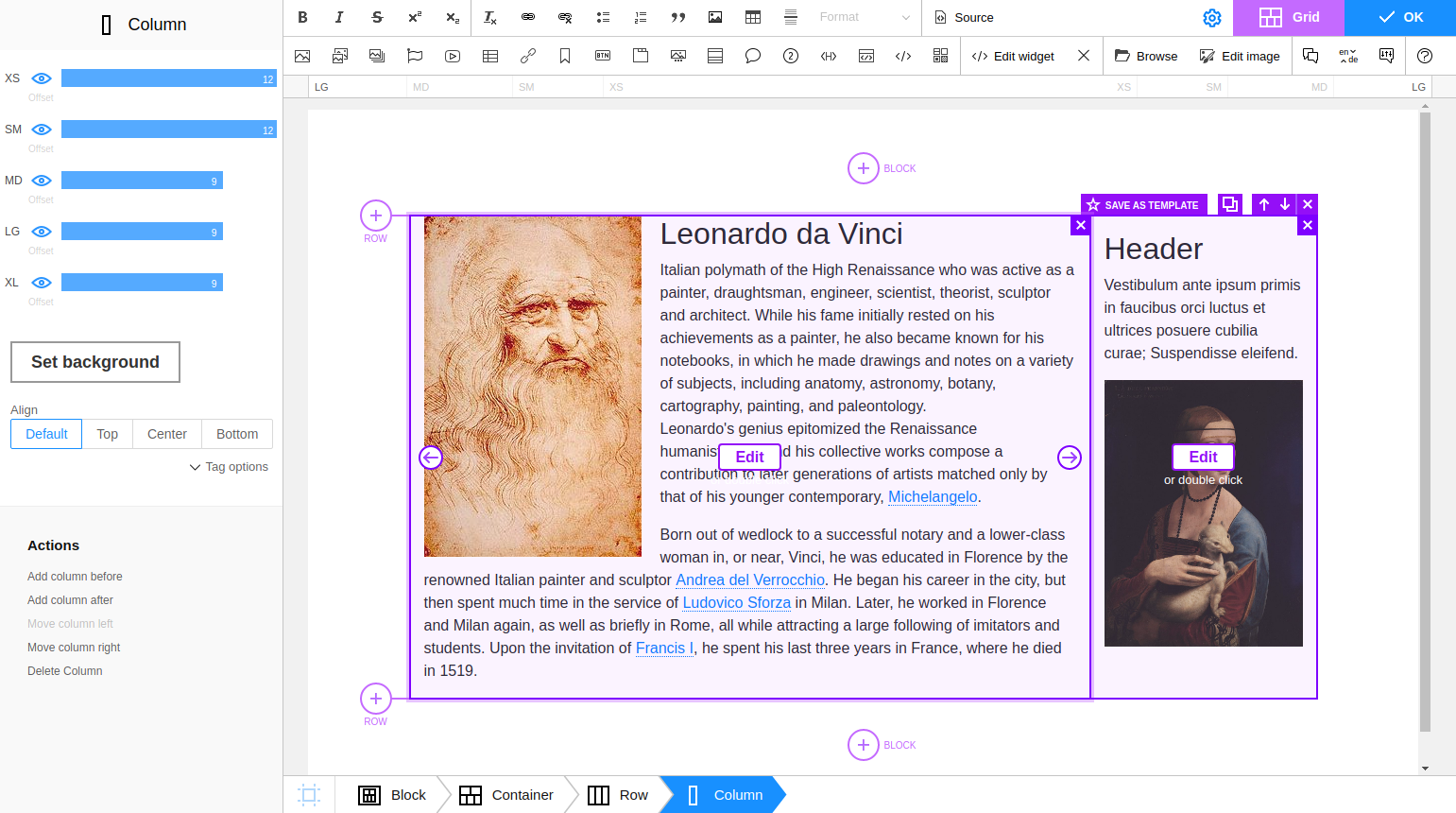
Own Layout Manager is a key feature of Bootstrap Editor. N1ED receives a new document structure editing mode where you can add, remove and edit columns, rows, containers, as well as configure their responsive look.
Also, Bootstrap Editor make corrections to the mobile preview in accordance with Bootstrap breakpoints, so you can see content exactly as your users see it on their mobile devices.
Additional widgets related to Bootstrap are available on the N1ED sidebar.
Get more info on Bootstrap Editor home page: https://n1ed.com/docs/addons/bootstrap-editor
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Bootstrap Editor plugin in CKEditor 4
Then do these simple steps:
- Copy
BootstrapEditordirectory tockeditor/plugins/. - Edit CKEditor config and add
BootstrapEditortoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "BootstrapEditor";
};
Reviews
We purchased the Bootstrap Editor plugin for one of our project. It’s an awesome content builder and we plan to use it for our other websites.
Hi from Italy, we are little small company doing custom dev with ruby on rails. We've switched to your bootstrap editor after deep testing.
And now I have to say the editor made our work much easier. Thanks!
We were looking for the best option to implement the Bootstrap’s CSS features in TinyMCE which we use in our internal CMS to manage content pages.
Bootstrap Editor looks promising and we immediately keened to integrate it. Thanks for your job.
Grid constructor solved my problems! I really love ready-to-use bootstrap blocks. Thank you for this great tool.
We are a data management company for small non profit organizations. We are using bootstrap editor for our support staff to configure donation, registration, and help pages. We are lucky to find this solution for content editing!
I was looking for Bootstrap 4 plugin into TinyMCE editor. But I didn't expect to find a complete Bootstrap builder! It's so cool!