
Easy File Upload plugin
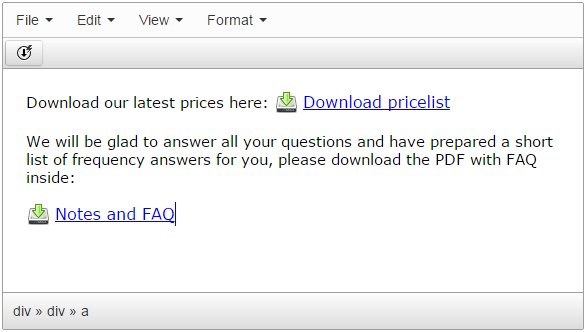
Instant upload file and insert download link




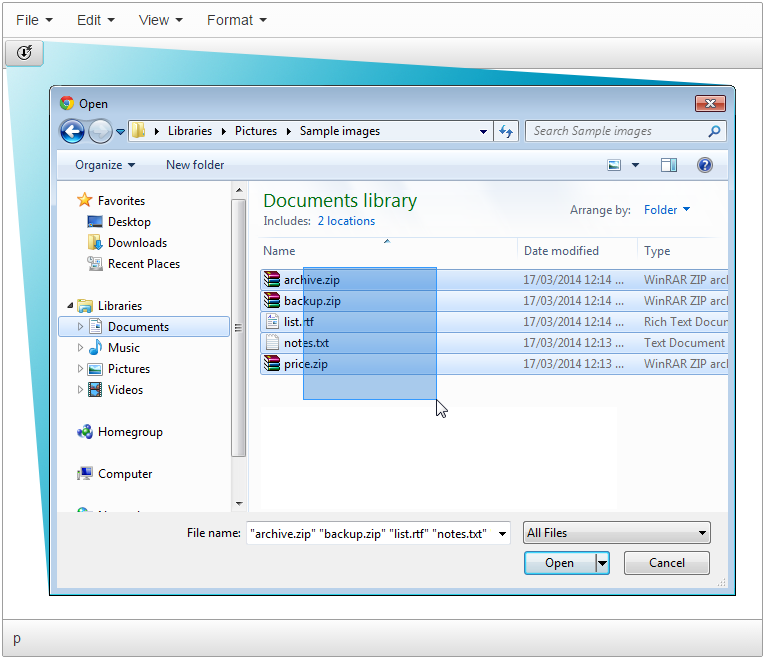
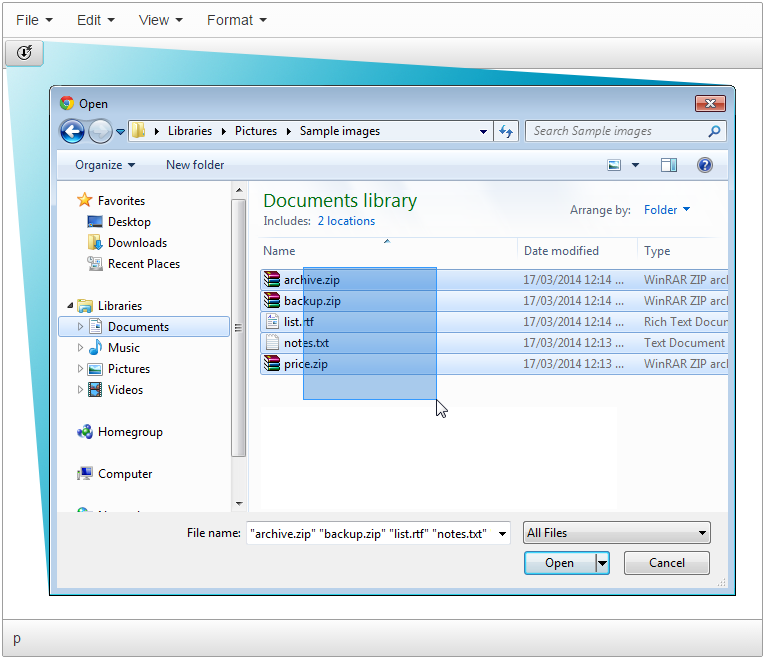
Just one click - and your files already uploaded into TinyMCE or CKEditor document. Such simple as never before: that's a power provided by TinyMCE Easy Image Upload add-on.
This plugin can work on PHP and ASP.NET servers, and can instantly upload selected files with inserting customizable template into the document. You can configure allowed files' extensions and maximum files' sizes.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Easy File Upload plugin in CKEditor 4
Then do these simple steps:
- Copy
EasyFileUploaddirectory tockeditor/plugins/. - Edit CKEditor config and add
EasyFileUploadtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "EasyFileUpload";
};Tell a friend about Easy File Upload
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.