
Table Tools plugin
Table widget and tools for working with it





TinyMCE Table Tools is a set of plugins for creating editing tables on your website pages.
The bundle contains complete suit for making easy creating tables, adding, moving and deleting rows and columns, configuring styles of table, selected row or cell.
The bundle contains these plugins:
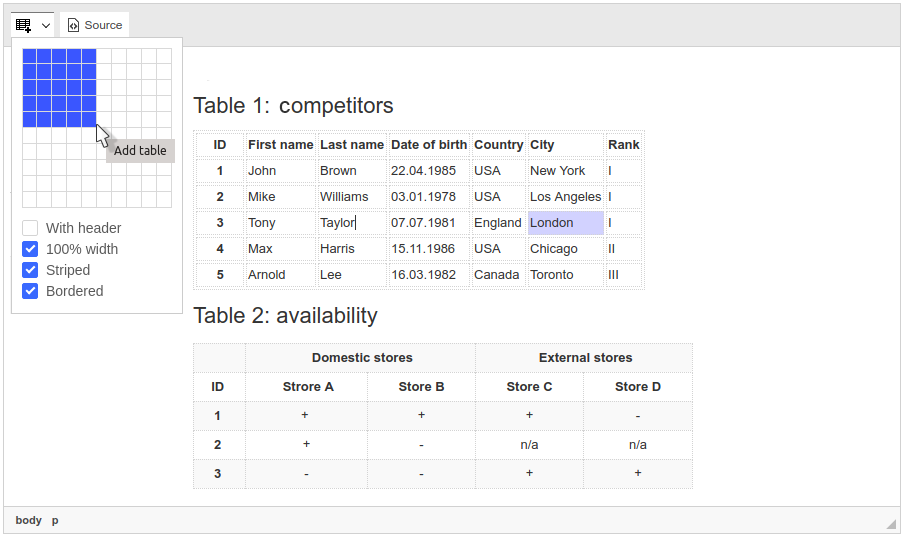
- TinyMCE New Table. Insert new table in quick but advanced mode. Easily choose number of rows and cols like in Office app and the table is being inserted.
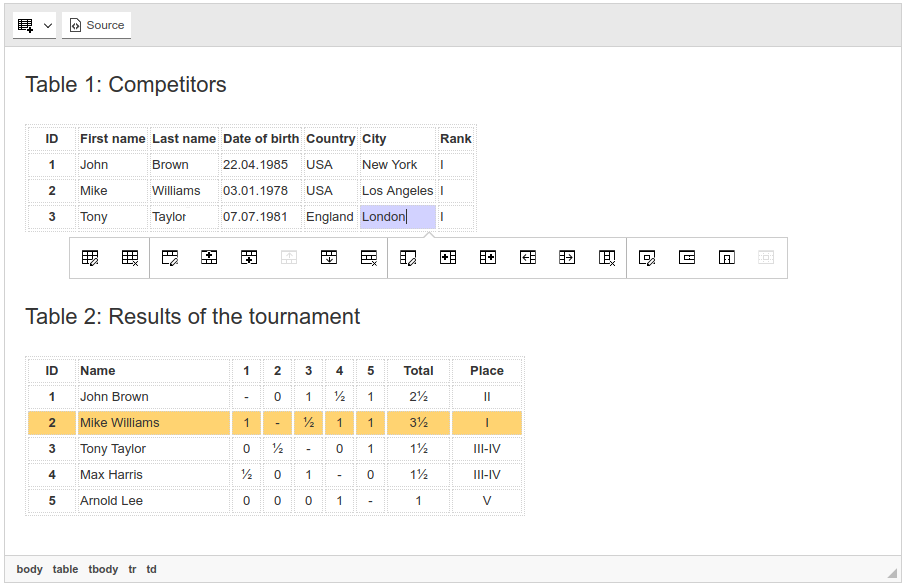
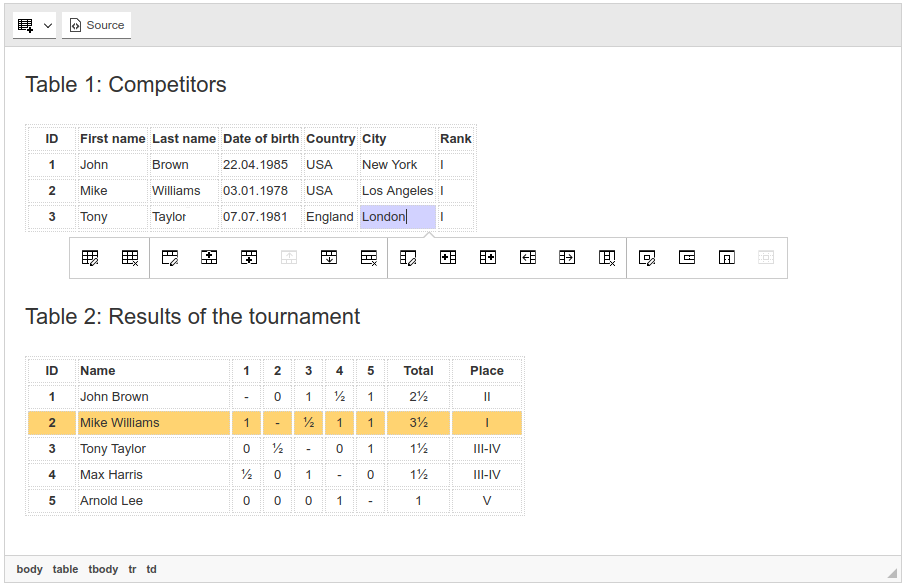
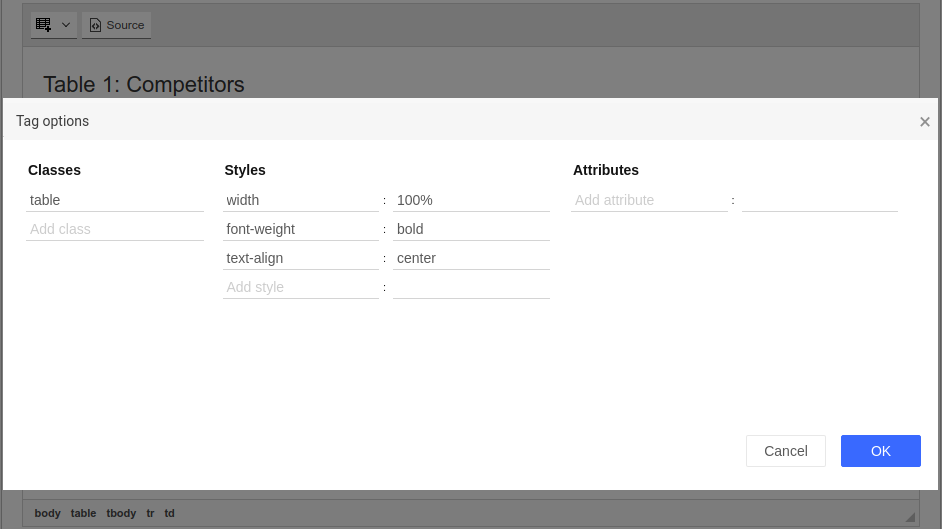
- Table Configuration. Edit classes, styles and attributes lists, add predefined styles and manage global table options which will affect to all cells (like text align).
- Table Column Configuration. Configure multiple cells combined in one column.
- Move Table Column. Moving selected column to the left or to the right.
- Insert Table Column. Inserting table column to the left or to the right.
- Delete Table Column. Select & delete selected column by pressing toolbar button.
- Table Row Configuration. Configure table row's styles, classes, attributes and other options.
- Move Table Row. Moving selected table row below or above.
- Insert Table Row. Select a cell or row and insert new row below or above of it.
- Delete Table Row. Select and delete selected row.
- Table Cell Configuration. Edit each cell's options with this plugin. Full control on cell's classes, styles and attributes.
- Insert Table Cell. Insert cell near selected one.
- Delete Table Cell. Easily remove selected cell.
- Merge Table Cells. 3 buttons for merging table's cells.
- Split Table Cell. Split table cell horizontally or vertically.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Table Tools plugin in CKEditor 4
Then do these simple steps:
- Copy
TableToolsdirectory tockeditor/plugins/. - Edit CKEditor config and add
TableToolstoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "TableTools";
};Tell a friend about Table Tools
Share
Tweet
Send
Reviews
Table management functionality is like a TinyMCE table plugin. Moreover the tables could be styled with Bootstrap or Foundation CSS. It's really cool!