
Special Symbols plugin
Insert unicode special symbol of a range of codes




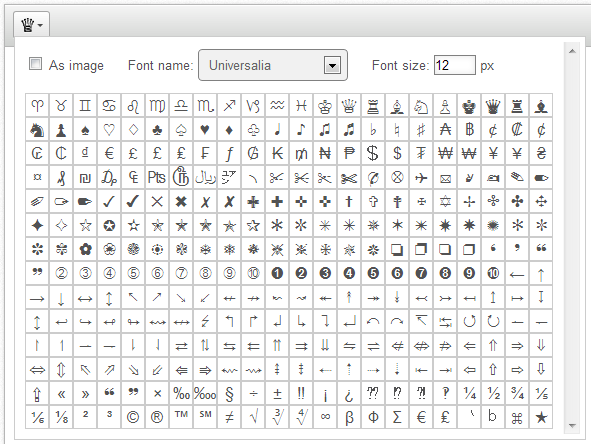
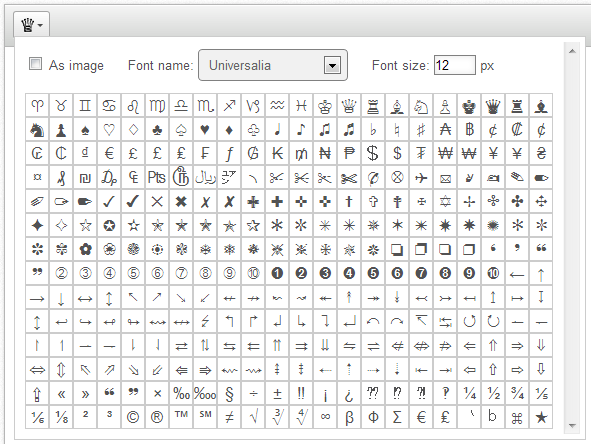
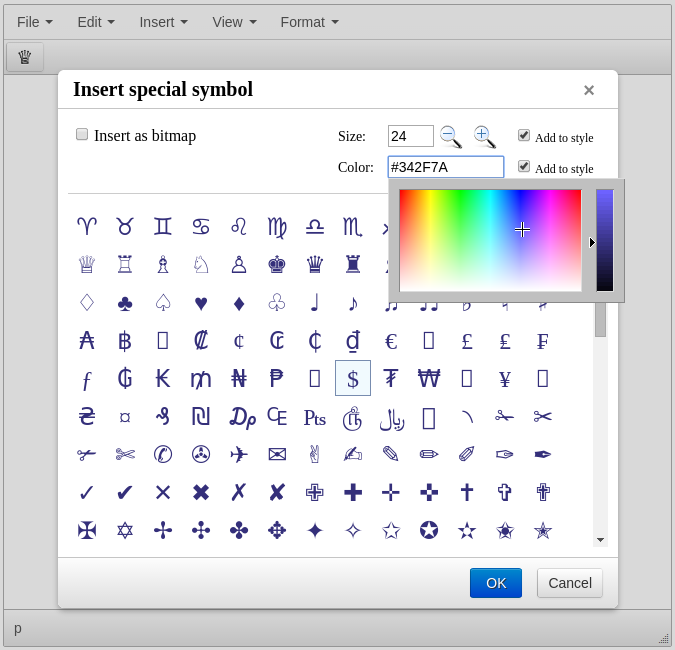
Insert into TinyMCE and CKEditor one of many predefined symbols or define your own symbols or symbol ranges and use them in Special Symbols add-on.
You can define any symbol codes you need, the add-on comes with Universalia font and even target browser does not support some special symbol you can insert it with using bitmap generated with your size and color.
Get more info on Special Symbols home page: https://js.plus/products/special-symbols
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Special Symbols plugin in TinyMCE 6
- Download plugin from developer website
- Copy
SpecialSymbolsdirectory totinymce/plugins/. - Edit TinyMCE config and add
SpecialSymbolstopluginskey
Tell a friend about Special Symbols
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.