
Image Preview Upload plugin
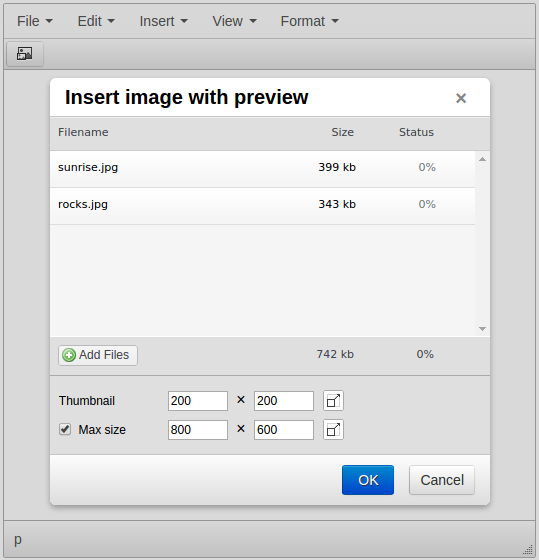
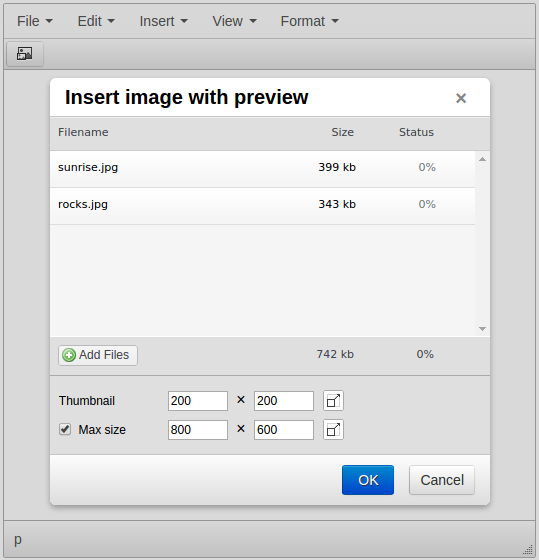
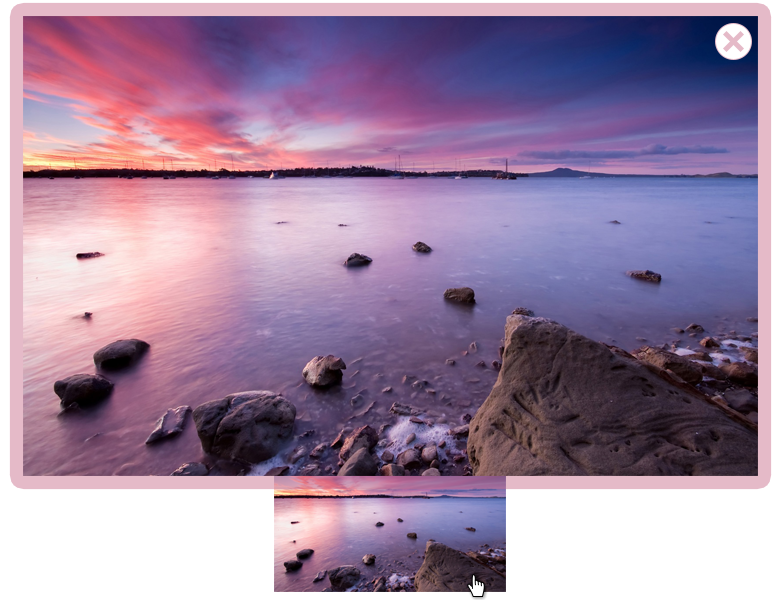
Insert preview of image linked to the original image




Use Image Preview Upload to quickly upload your images to server without using any server file manager. All files are uploaded in their original size, but only preview is inserted into the document. After clicking the preview visitor will see original image.
This plugin is automatically works with LightBox, ShadowBox or other JS components link these two. Integration with LightBox/ShadowBox is built-it, integration with others is very simple.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Image Preview Upload plugin in CKEditor 4
Then do these simple steps:
- Copy
ImagePreviewUploaddirectory tockeditor/plugins/. - Edit CKEditor config and add
ImagePreviewUploadtoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "ImagePreviewUpload";
};Tell a friend about Image Preview Upload
Share
Tweet
Send
Reviews
Be the first who will write a feedback for this plugin.