
Image Gallery plugin
Create beautiful image galleries with interactive previews




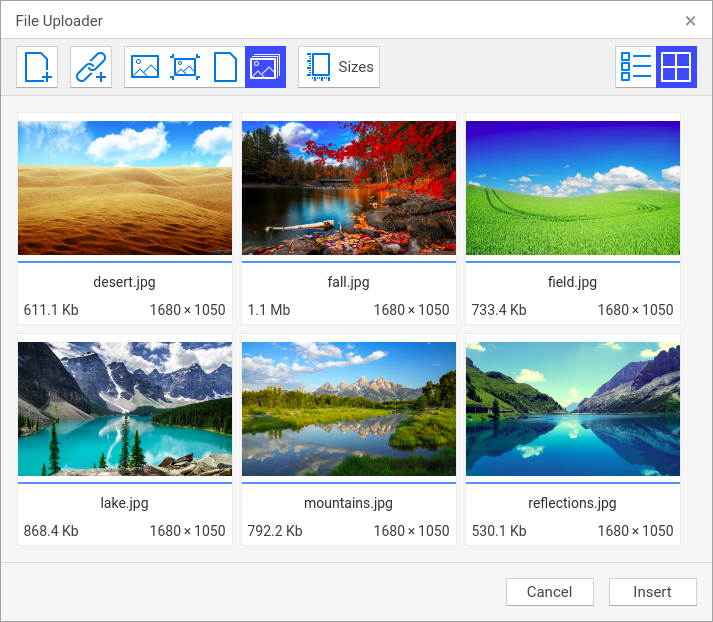
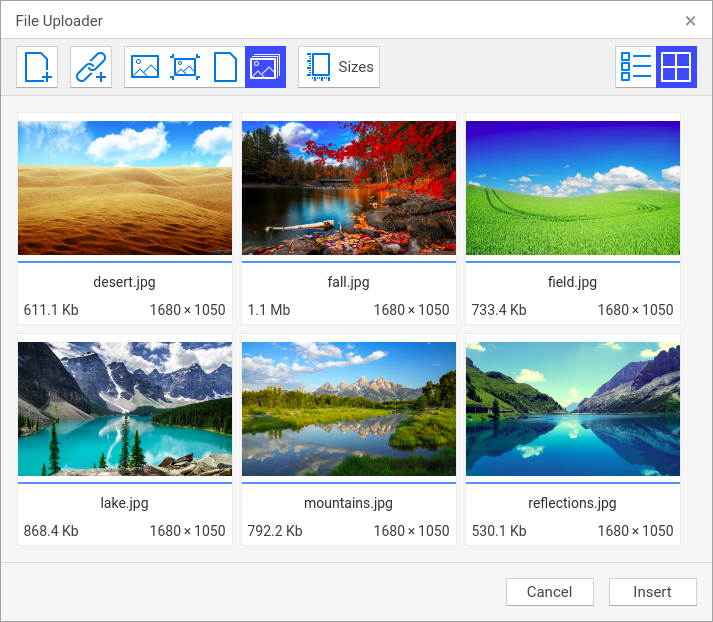
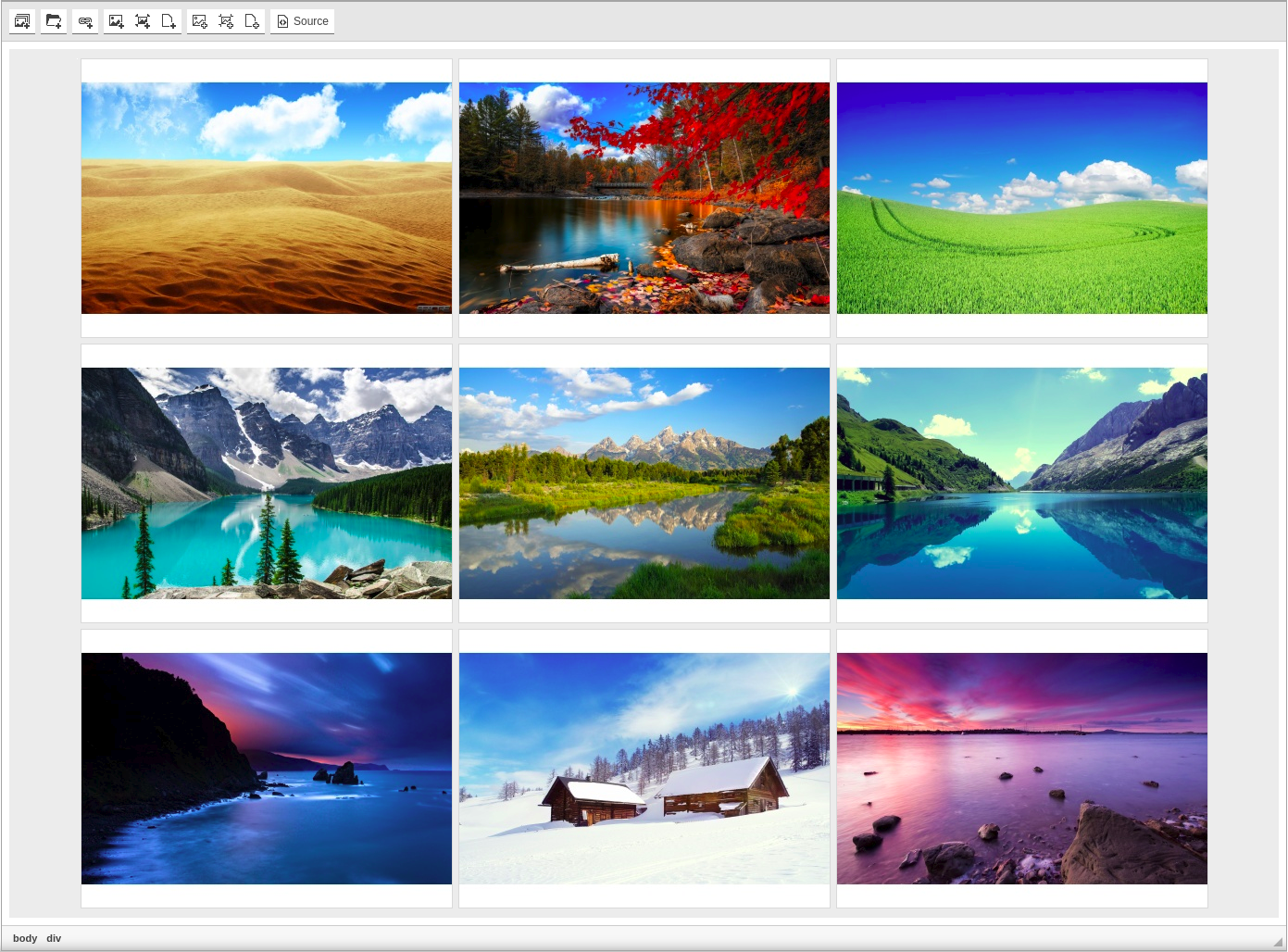
Create and insert to your webpages image albums. You can choose any photos or other pictures and organize them as a gallery of previews compatible with such preview scripts like ShadowBox, FancyBox or LightBox.
Your server must support PHP or ASP.NET in order to get images from browser and resize them.
Image Gallery plugin is compatible with TinyMCE and CKEditor, and can work in inline mode too.
 CKEditor 4
CKEditor 4
 TinyMCE 6
TinyMCE 6
 TinyMCE 5
TinyMCE 5
 TinyMCE 4
TinyMCE 4
Install Image Gallery plugin in CKEditor 4
Then do these simple steps:
- Copy
ImageGallerydirectory tockeditor/plugins/. - Edit CKEditor config and add
ImageGallerytoextraPluginsparameter.
All the buttons this plugin will add to your toolbar automatically.
Using config file
Using initialization script
Example of configuring with config.js
If you prefer to edit config.js config file of CKEditor or when your CKEditor initialization code is placed inside some non-editable part of CMS, make these changes there:
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "ImageGallery";
};Tell a friend about Image Gallery
Share
Tweet
Send
Reviews
I'm blogging about travel and I love to show big and small galleries with the places I've visited. With Gallery addon it just has got a lot easier: choose beautiful photos and insert them in one click.
Multiple uploading pictures and styling as an album.
Love it ♥