SH4TinyMCE plugin


A plugin for TinyMCE 4 simplifying the insertion of code compatible with the script SyntaxHighlighter 3 by Alex Gorbachev.
This plugin for the WYSIWYG editor TinyMCE version 4.x does not replace a syntax highlighter script. It simply produces a code compatible with the script SyntaxHighlighter version 3.x by Alex Gorbatchev. The coloring is fully managed by it.
SH4TinyMCE plugin is available now in English (default) and in French. The plugin language is set by TinyMCE editor settings. If you have set an other language, you need to provide a correct language file.
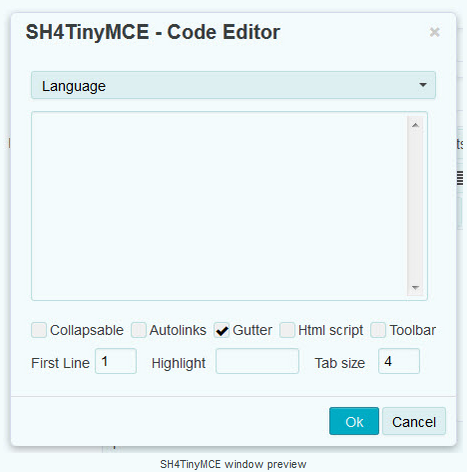
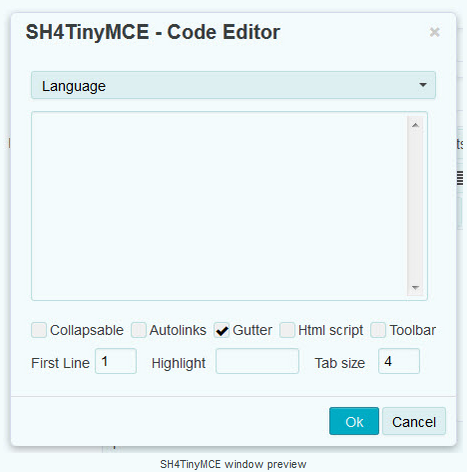
When you want to add your code in the editor using the plugin, you have access to several options:
- Language used in the code to highlight
- Block of preformatted code is collapsed on loading
- Toggle clickable URLs
- Show line numbers
- Allows you to highlight a mixture of HTML code and a script
- Show SyntaxHighlighter toolbar
- Allow you to change the first line number
- Allows you to highlight one or more lines to focus user’s attention. Specify line numbers, separated by comma
- Allows you to adjust tab size
Get more info on SH4TinyMCE home page: http://lab.nomadonweb.com/
 TinyMCE 4
TinyMCE 4
Install SH4TinyMCE plugin in TinyMCE 4
- Download plugin from developer website
- Copy
sh4tinymcedirectory totinymce/plugins/. - Edit TinyMCE config and add
sh4tinymcetopluginskey - Add buttons to the
toolbarsection:sh4tinymce
Reviews
Be the first who will write a feedback for this plugin.